In today’s digital landscape, an increasing number of consumers are using mobile devices to shop online, making it essential for e-commerce stores to cater to this growing user base. Optimizing your e-commerce store for mobile users not only enhances user experience but also helps boost conversions and sales. In this guide, we will delve into the key aspects of creating a mobile-optimized e-commerce store, from responsive design and navigation to optimizing page load speed and implementing mobile-friendly payment options. Optimizing your e-commerce store for mobile users is crucial to providing a seamless shopping experience and increasing conversions.
10 Steps To Optimize Your Store For Mobile Users:
- Responsive design: Ensure your website design is responsive, meaning it automatically adjusts to different screen sizes and orientations. This can be achieved using CSS media queries, flexible grids, and fluid images. You can also consider using a mobile-first approach, where you design for mobile devices first and then scale up for larger screens.
- Mobile-friendly navigation: Simplify the navigation and make it easy for users to find what they’re looking for. Use a hamburger menu or a tab bar for the main navigation, and minimize the number of levels in the menu hierarchy. Consider using sticky headers and footers for easy access to important links and actions.
- Touch-friendly elements: Design buttons and other interactive elements to be large enough and spaced apart for easy touch interactions. Avoid using hover effects, as these don’t translate well to touch devices.
- Page load speed: Optimize your website’s load time, as mobile users are often on slower networks. Compress images, use a content delivery network (CDN), minify CSS and JavaScript files, and implement lazy loading for images and other media. Also, consider using Accelerated Mobile Pages (AMP) to create lightweight versions of your web pages for faster loading on mobile devices.
- Readable text: Ensure that the text on your website is legible and easy to read on small screens. Use a legible font size and appropriate line spacing. Avoid using too much text, and break up long paragraphs with headings and bullet points.
- Optimize product images: Use high-quality, compressed images that showcase your products effectively. Ensure that your images are responsive and load quickly on mobile devices. Implement a touch-friendly image gallery with zoom and swipe functionalities for easy browsing.
- Simplified forms: Reduce the number of form fields and steps required to complete actions like registration, checkout, and payment. Use input types and attributes specific to mobile devices to make data entry easier (e.g., “tel” for phone numbers, “email” for email addresses).
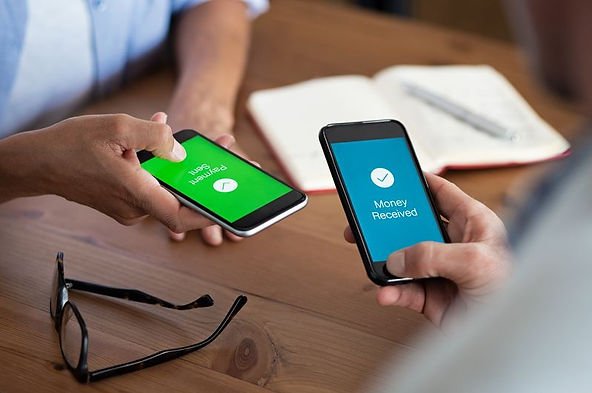
- Mobile-friendly payment options: Offer mobile payment options like Apple Pay, Google Pay, or other popular mobile wallets to make the checkout process faster and more convenient for mobile users.
- Mobile app: If you have the resources, consider developing a native mobile app for your e-commerce store. This can provide a more personalized and seamless shopping experience for your customers, with features like push notifications and offline access.
- Test and monitor: Regularly test your website on various mobile devices and browsers to ensure compatibility and optimal performance. Use tools like Google’s Mobile-Friendly Test and Lighthouse to audit your site and identify areas for improvement. Monitor your site’s performance and user behavior through analytics to make data-driven optimizations.
By following these guidelines, you can create a mobile-optimized e-commerce store that provides a smooth, engaging, and efficient shopping experience for your customers, ultimately leading to higher conversion rates and increased revenue.
Responsive Design

Responsive design is a web development approach that enables websites to adapt their layout, images, and other elements based on the user’s screen size and orientation. This ensures a consistent and user-friendly experience across different devices, from smartphones to tablets and desktops. Here’s an in-depth explanation of the key concepts and techniques used in responsive design:
CSS Media Queries
Media queries are a CSS technique that allows you to apply different styles based on the characteristics of the user’s device, such as screen size, resolution, or orientation. Using media queries, you can create breakpoints at specific screen widths, and then define the styles that should be applied to each breakpoint. This enables you to control the layout, font size, and other design elements for different devices.
Flexible Grids
A flexible grid system uses relative units like percentages instead of fixed units like pixels to define the width and height of layout elements. This allows the grid to adjust fluidly as the screen size changes, maintaining a consistent layout and proportional spacing between elements.
Fluid Images
Fluid images are images that automatically resize based on the screen size, ensuring that they don’t overflow the container or break the layout. This can be achieved by setting the image’s width property to 100% and its height property to auto in CSS.
Mobile-First Approach
The mobile-first approach is a design strategy where you start by designing the website for mobile devices and then progressively enhancing it for larger screens. This helps you prioritize the most important content and functionality for mobile users, ensuring a fast and efficient experience on smaller devices. To implement a mobile-first approach, start by defining the base styles for mobile devices, and then use media queries to add styles for larger screens.
By combining CSS media queries, flexible grids, and fluid images, you can create a responsive design that adapts to various screen sizes and orientations, providing a seamless and user-friendly experience for visitors using different devices. Additionally, employing a mobile-first approach ensures that your website performs optimally on mobile devices, prioritizing essential content and functionality.
Mobile-Friendly Navigation

Mobile-friendly navigation is crucial for providing a seamless user experience on mobile devices. Smaller screen sizes and touch-based interactions require a streamlined approach to navigation that allows users to find what they’re looking for quickly and easily. Here are some key points to consider when designing mobile-friendly navigation:
Simplify The Navigation
Reduce the number of menu items to include only the most important sections of your website. This helps users find what they’re looking for without being overwhelmed by too many choices. Focus on prioritizing the content and features that are most relevant to your mobile audience.
Hamburger Menu
A hamburger menu is a common design pattern for mobile navigation, where a menu icon (usually three horizontal lines) is used to toggle the display of the navigation menu. This conserves screen space while providing an intuitive way for users to access the menu when needed.
Tab Bar
Another option for mobile navigation is a tab bar, which is a horizontal row of icons or labels representing the main sections of your website. Tab bars are particularly useful for apps or websites with a limited number of top-level categories. They provide quick access to key features and can be placed at the top or bottom of the screen.
Minimize Menu Hierarchy
Avoid using complex, multi-level menus on mobile devices, as they can be difficult to navigate on smaller screens. Instead, aim for a flat menu structure with one or two levels of hierarchy. If necessary, consider using accordion-style menus or mega menus that group related items together for easier browsing.
Sticky Headers And Footers
Sticky headers and footers remain fixed to the top or bottom of the screen as users scroll, providing constant access to important links and actions. This can be particularly useful for e-commerce websites, where users may want quick access to their shopping cart, account, or search functionality.
Clear Labeling
Use clear and concise labels for your menu items, ensuring that users can easily understand their purpose. Avoid using jargon or overly technical terms that may confuse users.
Touch-Friendly Targets
Ensure that menu items, buttons, and other interactive elements are large enough and spaced apart for easy touch interactions. This helps users avoid accidental taps and makes it easier for them to navigate your website.
Touch-Friendly Elements

Creating touch-friendly elements on your website is crucial for providing a smooth and user-friendly experience for mobile users. Since touch devices rely on finger taps instead of mouse clicks, it’s important to design your interactive elements with touch interactions in mind. Here are some guidelines for designing touch-friendly elements:
Size And Padding
Ensure buttons, links, and other interactive elements are large enough to be easily tapped with a finger. According to Apple’s iOS Human Interface Guidelines, a minimum target size of 44×44 points is recommended for touch targets. Similarly, Google’s Material Design Guidelines suggest a minimum touch target size of 48×48 dp (density-independent pixels). Adding sufficient padding around the elements can also improve the touch experience.
Spacing Between Elements
Adequate spacing between interactive elements helps prevent accidental taps and ensures that users can easily interact with the intended element. Aim for a minimum spacing of 8-10 pixels between touch targets.
Avoid Hover Effects
Since touch devices do not have a hover state like desktop devices with a mouse, avoid relying on hover effects for functionality or displaying important information. Instead, use tap or click events to trigger actions or reveal additional content.
Use Touch-Friendly UI Components
When designing forms or other interactive components, use touch-friendly UI elements like sliders, toggle switches, and large checkboxes or radio buttons. These elements are easier for users to interact with on touch devices compared to small input fields or dropdown menus.
Gestures
Take advantage of common touch gestures like swiping, pinching, and double-tapping to create a more engaging and intuitive user experience. For example, use swipe gestures for image galleries or carousel sliders, and pinch-to-zoom for zoomable images or maps.
Visual Feedback
Provide visual feedback for touch interactions, such as highlighting buttons when tapped or changing the color of a link when it’s clicked. This helps users understand that their input has been recognized and gives them confidence in their interactions with your website.
Page Load Speed

Page load speed is a critical factor in user experience, especially for mobile users who may be on slower networks or have limited data plans. A fast-loading website can lead to higher engagement, lower bounce rates, and better search engine rankings. Here are some strategies to optimize your website’s load time for mobile users:
Compress Images
Large image files can significantly impact page load times. Use image compression tools like TinyPNG or ImageOptim to reduce file sizes without sacrificing quality. Choose the appropriate image format (e.g., JPEG for photos, PNG for graphics with transparency) and consider using modern formats like WebP for better compression.
Content Delivery Network (CDN)
A CDN is a network of servers distributed across multiple locations that cache and deliver content to users from a server closest to them. This can significantly reduce the latency and improve the load time of your website’s assets, especially for users located far from your main server. Popular CDN providers include Cloudflare, Amazon CloudFront, and Akamai.
Minify CSS And JavaScript Files
Minification is the process of removing unnecessary characters (like whitespace and comments) and optimizing code structure in CSS and JavaScript files to reduce their size. This can lead to faster download times and improved performance. Tools like UglifyJS (for JavaScript) and CSSNano (for CSS) can help automate the minification process.
Lazy Loading
Lazy loading is a technique that defers the loading of images and other media until they are in (or near) the viewport, reducing the initial load time of your web pages. This can be particularly beneficial for pages with lots of images or media content. There are several JavaScript libraries available for implementing lazy loadings, such as Intersection Observer API or the popular library, Lighthouse.
Accelerated Mobile Pages (AMP)
AMP is an open-source project by Google that provides a framework for creating fast-loading, mobile-optimized web pages. AMP pages are lightweight versions of your existing web pages that follow a specific set of guidelines and use a limited set of HTML, CSS, and JavaScript. When implemented correctly, AMP can significantly improve the load time of your web pages on mobile devices. However, it’s important to weigh the benefits against the limitations and maintenance overhead before implementing AMP.
Optimize Server Response Time
Your server’s response time can also impact your website’s load time. Optimize your server’s performance by using efficient server-side technologies, caching strategies, and database optimizations. Regularly monitor your server’s performance and address any bottlenecks.
Leverage Browser Caching
Browser caching allows users’ browsers to store static assets (like images, CSS, and JavaScript files) for a certain period, reducing the need to download these files on subsequent visits. This can significantly improve page load times for returning visitors. Leverage browser caching by setting appropriate cache headers (e.g., Cache-Control and Expires) on your server.
Eliminate Render-Blocking Resources
Render-blocking resources, such as CSS and JavaScript files, can delay the rendering of your web pages. Optimize the delivery of these resources by inlining critical CSS, deferring or asynchronously loading JavaScript files, and using media queries to load device-specific stylesheets.
Readable Text

Readable text is crucial for creating a pleasant and effective user experience, particularly on mobile devices where screen sizes are smaller and users often consume content on the go. To ensure that the text on your website is legible and easy to read on small screens, follow these guidelines:
Legible Font Size
Choose a font size that is easily readable on mobile devices. A general rule of thumb is to use a base font size of 16 pixels for body text, although this may vary depending on the specific font used. You can adjust the font size using CSS media queries to accommodate different screen sizes and devices.
Line Spacing
Proper line spacing (also known as line height) can improve the readability of your text by making it easier for users to follow lines of text and reducing eye strain. A line height of 1.5 to 1.6 times the font size is generally recommended for body text.
Limit Text Length
Avoid using excessive amounts of text on mobile devices, as this can be overwhelming for users and difficult to read on small screens. Focus on delivering concise, easy-to-understand content that communicates the most important information clearly and directly.
Break Up Long Paragraphs
Large blocks of text can be difficult to read on mobile devices. Break up long paragraphs into smaller sections using headings, subheadings, and bullet points. This not only makes the content easier to read but also helps users quickly identify key information and navigate through the content.
Font Choice
Choose a font that is easy to read on small screens. Sans-serif fonts, such as Arial, Helvetica, or Roboto, are generally considered more legible on digital screens than serif fonts. Avoid using overly decorative or stylized fonts that may be difficult to read on small screens.
Contrast And Color
Ensure there is sufficient contrast between your text and background colors. High contrast improves readability and helps users with visual impairments. Use tools like the WebAIM Contrast Checker to verify that your color choices meet accessibility guidelines.
Responsive Typography
Utilize responsive typography techniques, such as viewport-based font sizing or CSS locks, to adjust font sizes dynamically based on the screen size. This ensures that your text remains legible and well-proportioned across a variety of devices.
Optimize Product Images

Optimizing product images is essential for an engaging and effective e-commerce store, especially for mobile users. High-quality images can help showcase your products, build trust with potential customers, and ultimately drive sales. Here are some tips for optimizing product images for mobile devices:
High-Quality Images
Use clear, high-quality images that accurately represent your products. Well-lit and professionally photographed images can make a significant difference in showcasing your products and creating a positive impression on potential customers.
Compressed Images
Large image files can slow down your website, negatively impacting the user experience and search engine rankings. Compress your images using tools like TinyPNG or ImageOptim, which can significantly reduce file sizes without sacrificing quality. Consider using modern image formats like WebP for even better compression.
Responsive Images
Ensure your images are responsive and adapt to different screen sizes and resolutions. You can use the srcset attribute in the IMG tag to serve different image sizes based on the user’s screen size or use CSS background images with media queries.
Fast-Loading Images
Utilize techniques like lazy loading to defer the loading of images until they are in or near the viewport. This can help reduce the initial load time of your product pages, especially if they contain numerous images. You can implement lazy loading using JavaScript libraries such as Lighthouse or by using the native loading=”lazy” attribute in modern browsers.
Touch-Friendly Image Gallery
Create a touch-friendly image gallery that allows users to easily browse through product images using swipe gestures. Implement zoom functionality so that users can inspect product details more closely. There are several JavaScript libraries available for creating touch-friendly galleries, such as Flickity or Swiper.
Simplified Forms

Simplifying forms on your e-commerce website can greatly enhance the user experience for mobile users, leading to higher conversion rates and customer satisfaction. Here are some tips for creating simplified and user-friendly forms for mobile devices:
Reduce Form Fields
Minimize the number of form fields required to complete an action. Only ask for the essential information needed to complete the process. For example, during registration, you may only need the user’s name, email, and password instead of requesting additional information like address or phone number.
Mobile-Specific Input Types:
Use input types and attributes specific to mobile devices to streamline data entry. For example, use type=”tel” for phone numbers, type=”email” for email addresses, and type=”number” for numeric inputs. This will display the appropriate keyboard on mobile devices, making it easier for users to enter the required information.
Autofill Attributes
Use the autocomplete attribute to enable autofill functionality in your forms. This allows browsers to automatically fill in form fields with previously saved user data, speeding up the form completion process and reducing input errors.
Group-Related Fields
Organize related form fields into logical groups to make the form easier to navigate and understand. For example, group shipping address fields together and billing address fields together during the checkout process.
Multi-Step Forms
Break down complex forms into multiple steps or stages to make the process more manageable for users. This can be particularly helpful for lengthy processes like checkout or registration. Be sure to provide clear progress indicators and easy navigation between steps.
Clear Error Messages
Display clear and concise error messages when users input incorrect or incomplete information. Ensure that error messages are displayed close to the relevant form fields and are easily visible on mobile devices.
Touch-Friendly Form Elements
Design form elements to be easily tappable on touch devices. Use larger touch targets for buttons, checkboxes, and radio buttons, and consider using custom UI components like sliders or toggle switches for a more engaging user experience.
Clear Call-To-Action Buttons
Use clear and prominent call-to-action buttons for submitting forms or completing actions. Make sure the button text is descriptive and easy to understand (e.g., “Complete Purchase” instead of “Submit”).
Mobile-Friendly Payment Options

Mobile-friendly payment options can significantly enhance the user experience on your e-commerce store for mobile users, leading to higher conversion rates and increased sales. By offering popular mobile payment options, you can simplify the checkout process and provide a secure, convenient payment experience for your customers.
In today’s fast-paced world of electronic commerce, the importance of mobile-friendly payment options cannot be overstated. They are not only a convenience but a necessity for your e-commerce business. As more consumers shift to online shopping through their mobile devices, your online store must keep pace to remain competitive in the vast landscape of online marketplaces. It’s not just about catering to business to business (B2B) transactions; it’s about ensuring a seamless experience for all online sales, whether you offer products or services online. Embracing mobile payment options is an essential step in optimizing the checkout process across various e-commerce stores and platforms.
By doing so, you not only simplify the payment process for your customers but also position your ecommerce business for success in the dynamic world of online shopping and e-commerce brands. As your business grows, integrating these payment solutions into your business website becomes even more critical to stay ahead of e-commerce trends and ensure smooth e-commerce transactions for all online purchases. This strategic move should be a fundamental aspect of your marketing strategies and business plan, supporting the overall success of your e-commerce venture. Here are some tips for implementing mobile-friendly payment options:
Offer Popular Mobile Wallets for Your Online Store
Integrate popular mobile wallet options like Apple Pay, Google Pay, Samsung Pay, or PayPal One Touch. These payment methods allow users to complete transactions with just a few taps, using their stored payment and shipping information. By offering these options, you can streamline the checkout process and reduce cart abandonment rates.
Secure Payment Processing
Ensure that your payment processing is secure and compliant with industry standards, such as the Payment Card Industry Data Security Standard (PCI DSS). Use a reputable payment gateway, like Stripe or Braintree, that handles sensitive payment information securely and provides fraud protection.
Easy Integration
Choose payment providers that offer easy integration with your e-commerce platform. Many payment gateways provide plugins or extensions for popular e-commerce platforms like Shopify, WooCommerce, or Magento, making it simple to add mobile payment options to your store.
One-Page Checkout
Implement a one-page checkout process that consolidates all necessary information and payment options on a single, mobile-friendly page. This can help reduce friction during the checkout process, making it more likely for customers to complete their purchases.
Guest Checkout
Offer a guest checkout option that allows users to complete their purchases without creating an account. This can help simplify the checkout process and reduce barriers to conversion, particularly for mobile users who may be less likely to go through a lengthy account creation process.
Clear Payment Options
Display available payment options prominently during the checkout process, making it easy for customers to select their preferred method. Use recognizable icons and logos for each payment option to improve usability and trust.
Test And Optimize
Regularly test your mobile checkout process to ensure that it works smoothly with various mobile devices and payment options. Continuously optimize the user experience based on user feedback and analytics data to ensure the best possible experience for your customers.
Mobile App

Developing a native mobile app for your e-commerce store can offer several advantages over a mobile website, including improved performance, enhanced user experience, and access to device-specific features. Here are some benefits and considerations for creating a mobile app for your e-commerce store.
Benefits Of Creating A Mobile App For Your E-Commerce Store
Improved Performance
Native mobile apps generally offer better performance compared to mobile websites, as they are designed specifically for the device’s operating system and can access device hardware directly. This can result in a smoother, more responsive user experience.
Personalized Experience
Mobile apps can provide a more personalized shopping experience for your customers, as they can access and store user-specific data such as preferences, browsing history, and shopping habits. This enables you to offer tailored product recommendations, promotions, and content, which can improve user engagement and sales.
In the world of e-commerce businesses, the implementation of mobile apps can be a game-changer for your own ecommerce store or e-commerce site. Beyond just enhancing user experience, mobile apps can become an integral part of your business model. They provide a direct channel for customer engagement, allowing you to create a seamless and personalized journey for your customers. As e-commerce businesses continue to evolve, having your own e-commerce store with a dedicated mobile app can set you apart in the competitive landscape of e-commerce stores and e-commerce sites. By harnessing the power of user-specific data and preferences, you not only improve user engagement but also create a unique selling proposition that can drive sales and foster customer loyalty, propelling your e-commerce business to new heights.
Push Notifications
With a mobile app, you can send push notifications directly to your customers’ devices. This can be an effective marketing tool for promoting new products, limited-time offers, or abandoned cart reminders. Push notifications can help drive customer engagement, increase app usage, and boost sales.
Offline Access
Native mobile apps can offer offline access to certain features or content, allowing users to browse products, save items to their wish lists, or access previously viewed content without an internet connection. This can improve the overall user experience, particularly for customers with limited or intermittent connectivity.
Access To Device-Specific Features
Mobile apps can take advantage of device-specific features such as GPS, camera, or biometric authentication, which can enhance the shopping experience. For example, you can offer location-based promotions, enable users to upload product photos, or implement secure payment options using fingerprint or facial recognition.
Customer Loyalty
A mobile app can help build customer loyalty, as users who take the time to download and install your app are more likely to be invested in your brand. Offering app-exclusive deals, promotions, or content can incentivize users to engage with your app regularly and make repeat purchases.
Factor To Consider In Creating A Mobile App For Your E-Commerce Store
Budget And Resources
Developing a native mobile app can be resource-intensive, particularly if you need to create separate versions for different platforms (e.g., iOS and Android). Ensure you have the necessary budget and resources to develop, maintain, and update your app.
Platform Choice
Determine which platforms to target based on your target audience and their preferred devices. Typically, iOS and Android are the most popular platforms, but you may also want to consider other platforms if they are relevant to your customer base.
App Design And Usability
Ensure that your app offers a user-friendly interface and intuitive navigation that aligns with your e-commerce store’s branding and design. Prioritize features and functionalities that will benefit your users and drive engagement.
Marketing And Promotion
Develop a strategy for promoting your app, both to existing customers and potential new users. This can include app store optimization, in-store promotions, social media advertising, and other marketing channels.
Test And Monitor

Testing and monitoring your e-commerce website on various mobile devices and browsers is crucial to ensure compatibility, optimal performance, and a seamless user experience. Regular audits and analyses can help you identify areas for improvement and make data-driven optimizations. Here are some tips for effectively testing, monitoring, and optimizing your mobile e-commerce store:
Cross-Device And Browser Testing
Test your website on a variety of mobile devices, including different screen sizes, resolutions, and operating systems (iOS, Android). Also, test on multiple browsers like Chrome, Safari, Firefox, and Edge to ensure your website is compatible and displays correctly across platforms.
Emulation And Real Device Testing
Use browser-based emulators and device simulators for initial testing, but also perform real device testing to get a true understanding of how your website performs on actual hardware. Real device testing can help identify issues that might not be apparent in emulators or simulators.
Mobile Testing Tools
Utilize mobile testing tools like Google’s Mobile-Friendly Test to evaluate your website’s mobile compatibility and responsiveness. This tool provides insights into mobile-specific issues and offers suggestions for improvement.
Performance Testing
Test your website’s performance, including load times and responsiveness, using tools like Lighthouse or WebPageTest. These tools provide detailed performance reports and suggest optimizations to improve your site’s speed and overall user experience.
Accessibility Testing
Ensure that your website is accessible to all users, including those with disabilities, by testing for compliance with accessibility guidelines such as the Web Content Accessibility Guidelines (WCAG). Use tools like Axe or WAVE to identify and resolve accessibility issues.
Analytics And Monitoring
Implement analytics tools like Google Analytics or Adobe Analytics to monitor your website’s performance and user behavior. Track key metrics such as bounce rate, conversion rate, and average session duration to evaluate the effectiveness of your mobile optimization efforts. Use this data to make informed decisions and continuously optimize your site for better performance and user experience.
A/B Testing
Conduct A/B testing on various design elements, content, and features to determine what works best for your mobile users. This can help you make data-driven decisions that lead to higher conversion rates and better overall user engagement.
Regular Audits And Updates
Perform regular audits of your mobile e-commerce site to identify and address any emerging issues or areas for improvement. Keep up-to-date with the latest industry trends, best practices, and technologies to maintain a competitive edge and offer the best possible user experience.
By regularly testing, monitoring, and optimizing your mobile e-commerce store, you can ensure a seamless, user-friendly experience for your customers. This can lead to increased customer satisfaction, higher conversion rates, and ultimately, greater success for your online business.
In conclusion, a well-optimized mobile e-commerce store is crucial for attracting and retaining customers in a competitive online marketplace. By incorporating responsive design, touch-friendly elements, fast page load times, and a seamless checkout process, you can create a user-friendly shopping experience that encourages customer loyalty and increases sales. Remember to regularly test, monitor, and iterate on your mobile optimization efforts to ensure you stay ahead of the curve and continue meeting the evolving needs of your mobile customers. Join our coaching program to find out more about e-commerce strategies.

